What if our technology used our slang? Let's start by having it describe the weather.

Client
Self-initiated
Role
UX design, UI design
Year
2022
Is technology that uses slang inclusive design?
This project began by asking questions about what it means to design for inclusion. Most of the tenets of modern design revolve around creating systems, objects, and experiences that can cater to a diverse population, with diverse wants and needs. This is especially reflected in the language used in many of the digital experiences we encounter daily. What if that language used queer and BIPOC slang? Is this what we want from our future technology? Is it appropriate for our technology to use these particular phrases and colloquialisms?

I chose to explore these questions by designing for a mundane subject matter—the weather.
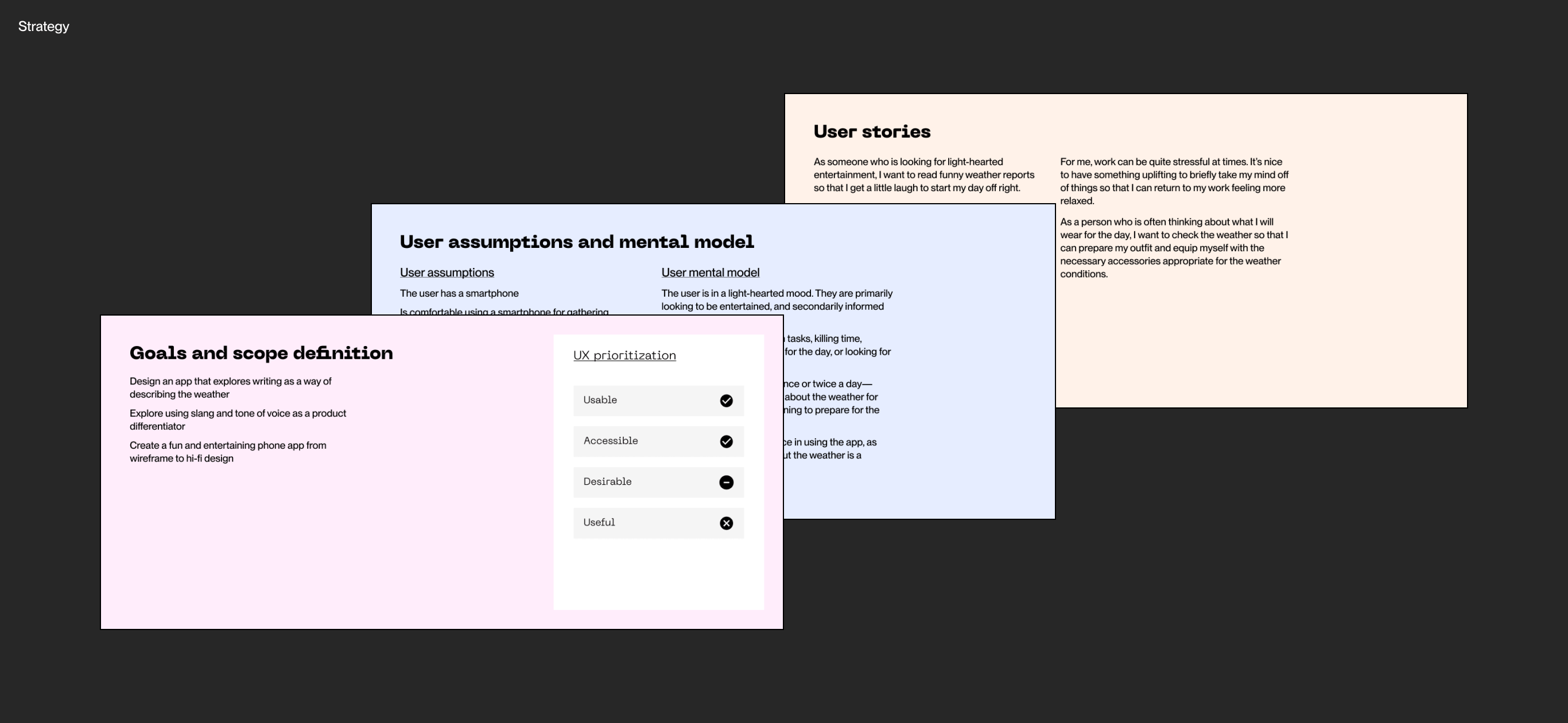
It's a ubiquitous topic that people have many ways of discussing, and so I found it fitting to create a text-lead mobile experience that could explore these questions about digital inclusion via a common subject. Firstly, I laid out some goals for this app and narrowed down the scope. I wasn't seeking to create a useful app, as useful weather apps already exist. Usability and accesibility were top prioritization and desirability became the central factor that this experiment is hinged upon. Does the target audience want their technology to speak to them like this?
User assumptions and mental model were then articulated to strategize the approach for designing this app without doing any research before-hand. These statements acted as the conditions on which I needed to assume the app was relevant before designing. Lastly, user stories were written from these assumptions to set up the features that would be further demonstrated in the wireframes.

Of course this app needed a name. Much like its proposition of using descriptive language to inform the user of weather conditions, the name needed to be equally as descriptive—A Very Fabulous Weather App.
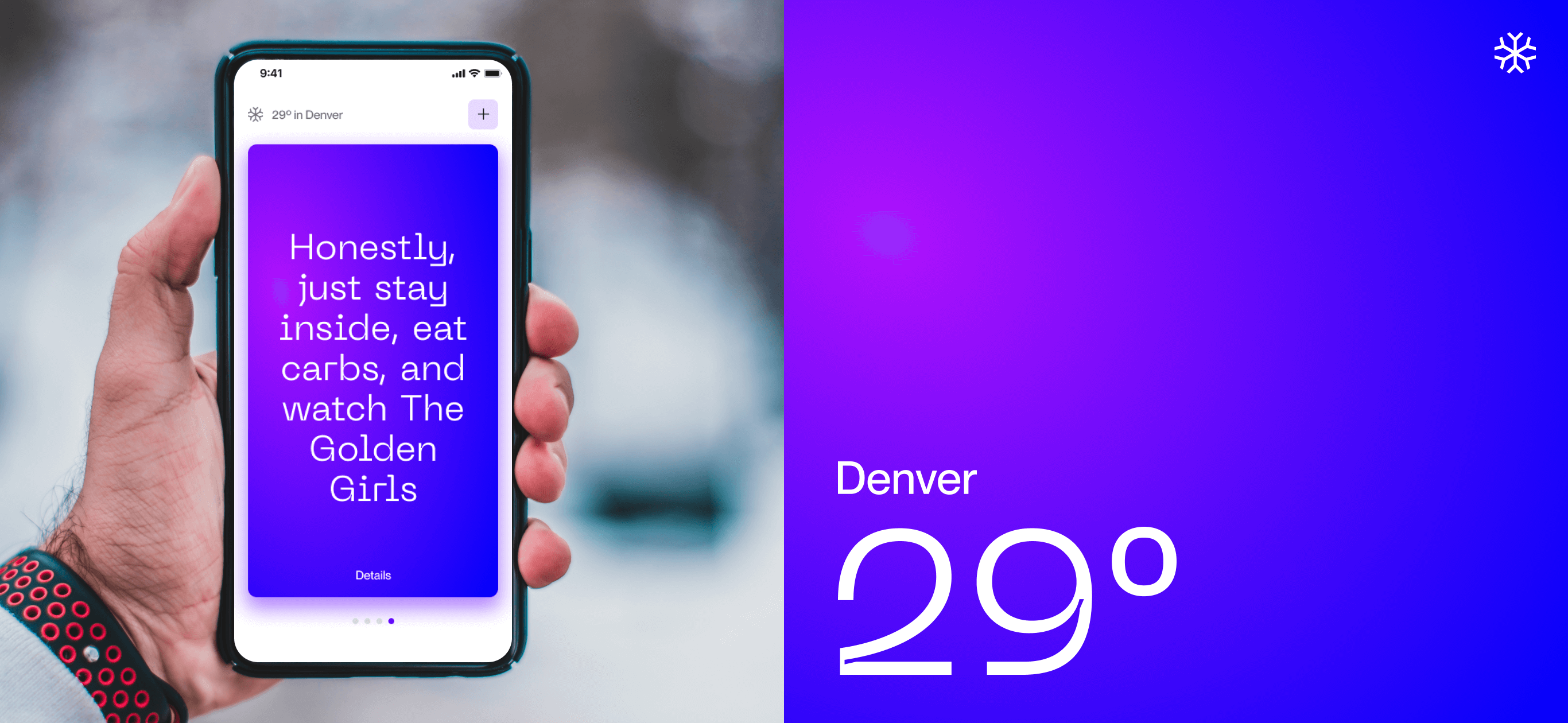
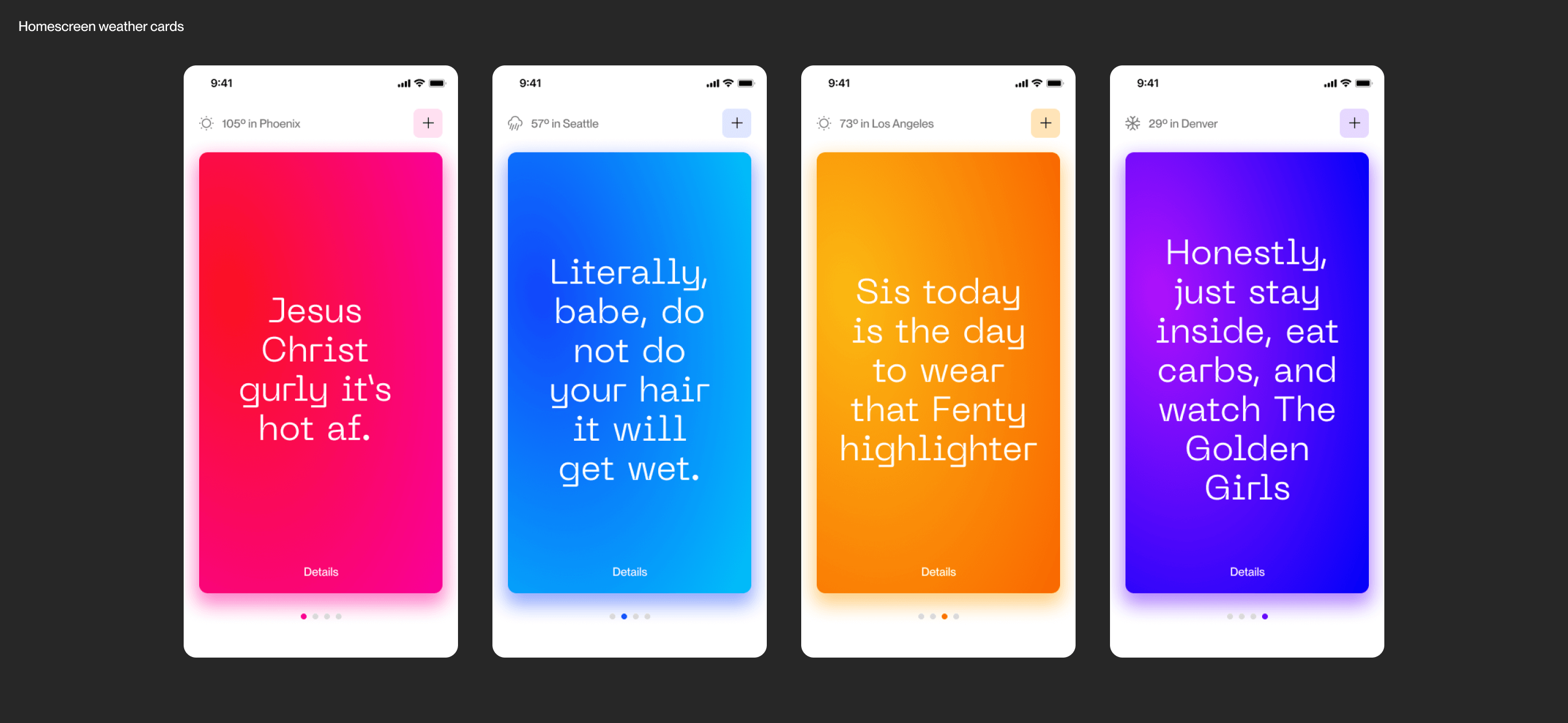
High-fidelity designs were then created that feature brightly colored gradients and a dynamic, technical-feeling sans-serif typeface to personify the app's tone of voice.
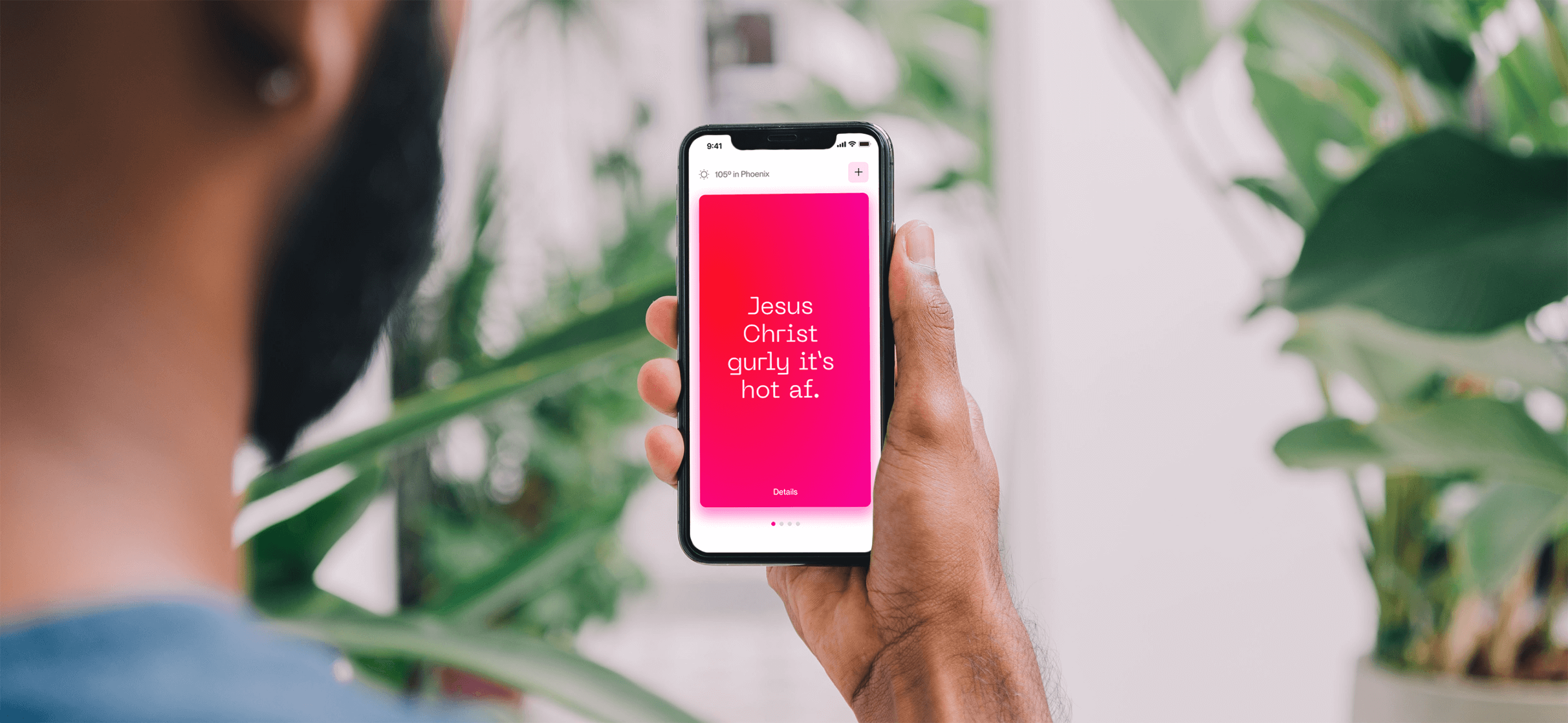
This bright and colorful personality is showcased on the home screen weather cards. These are statements about the weather conditions that are sometimes frank, sometimes funny, and sometimes there to give makeup and wardrobe advice. While the interface primarily relies on the unique weather description to tell the weather, it also employs varying color combinations which correspond to temperature.


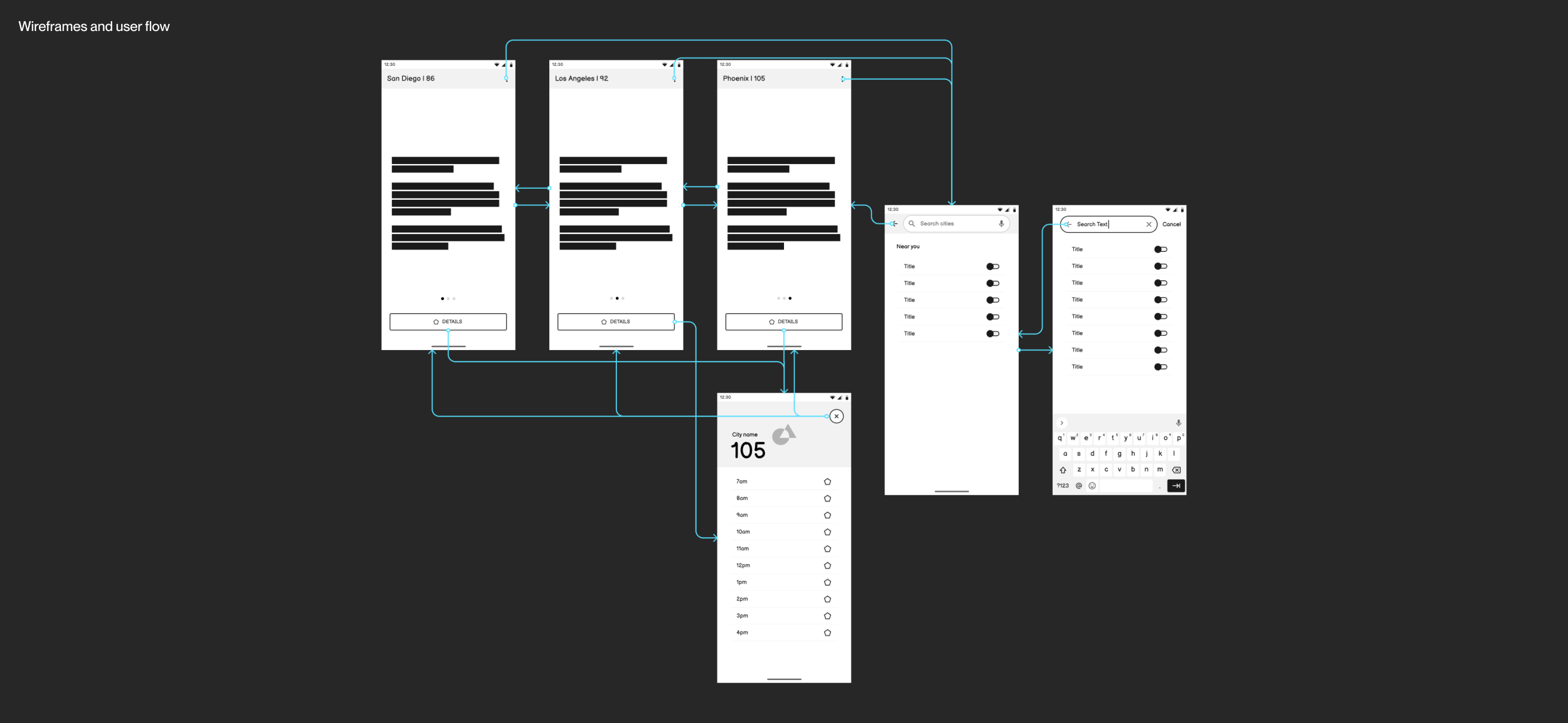
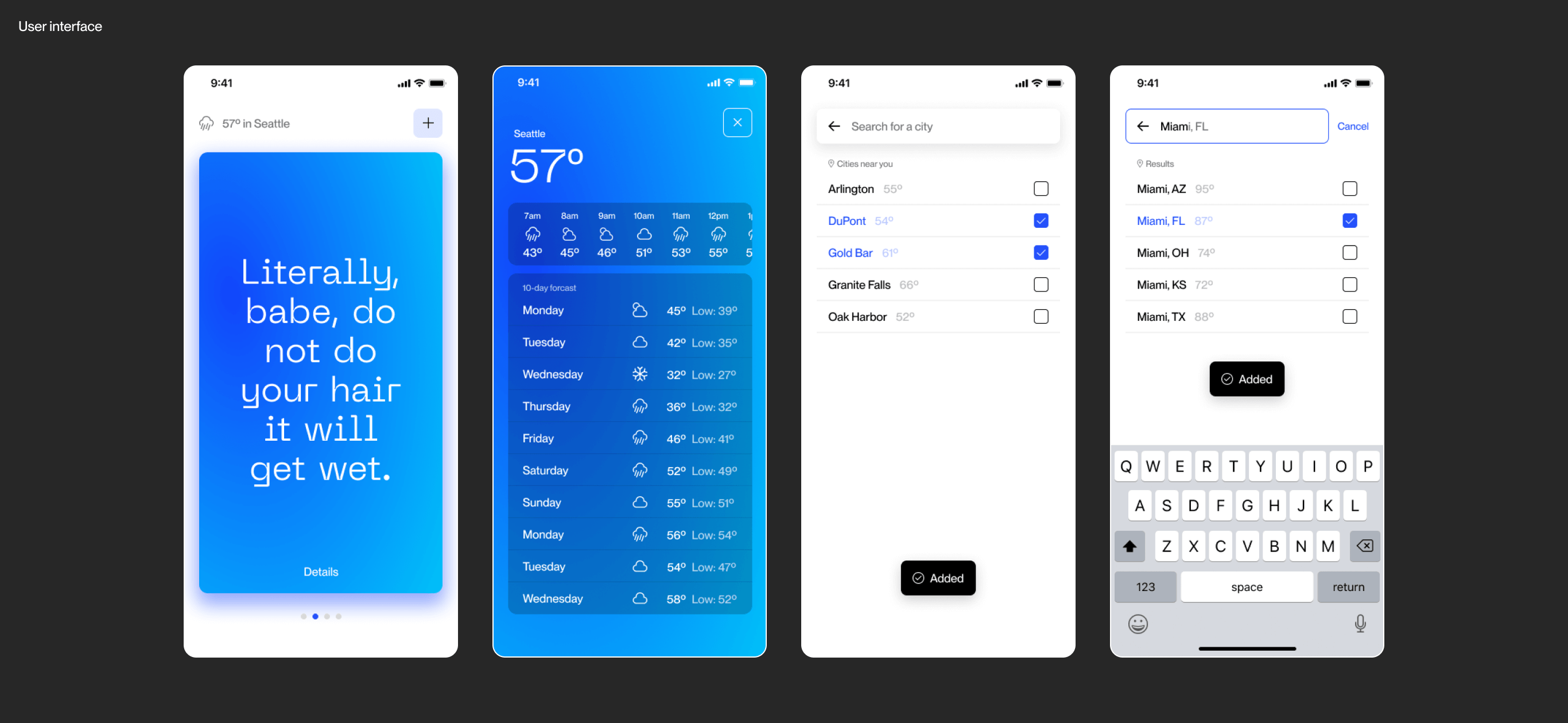
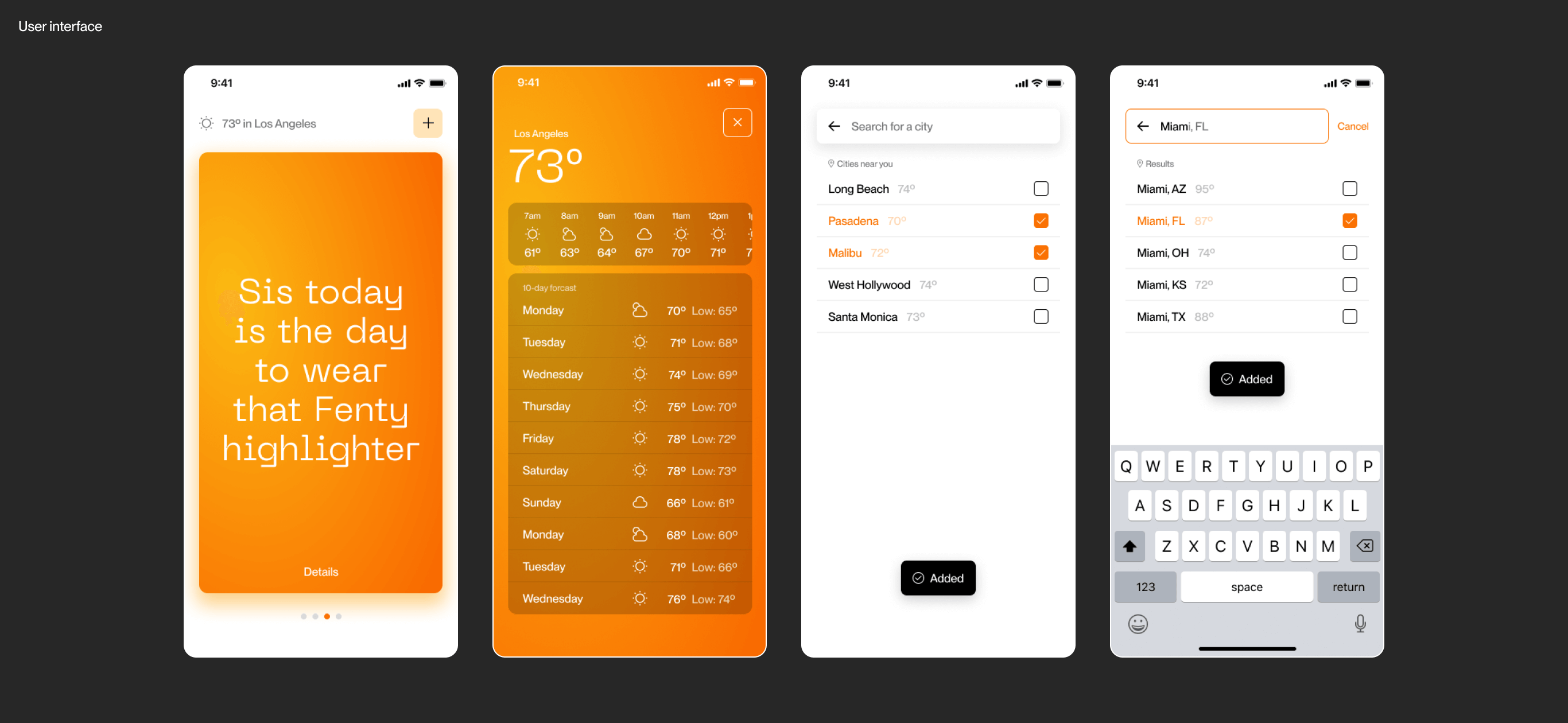
The user can view more granular information about the weather by tapping on the card. Additionally, they can add the weather of other nearby cities to their card stack, as well as any other city simply by searching.
As the user moves through the app they discover that the primary accent color changes for each user flow, matching the respective card color.




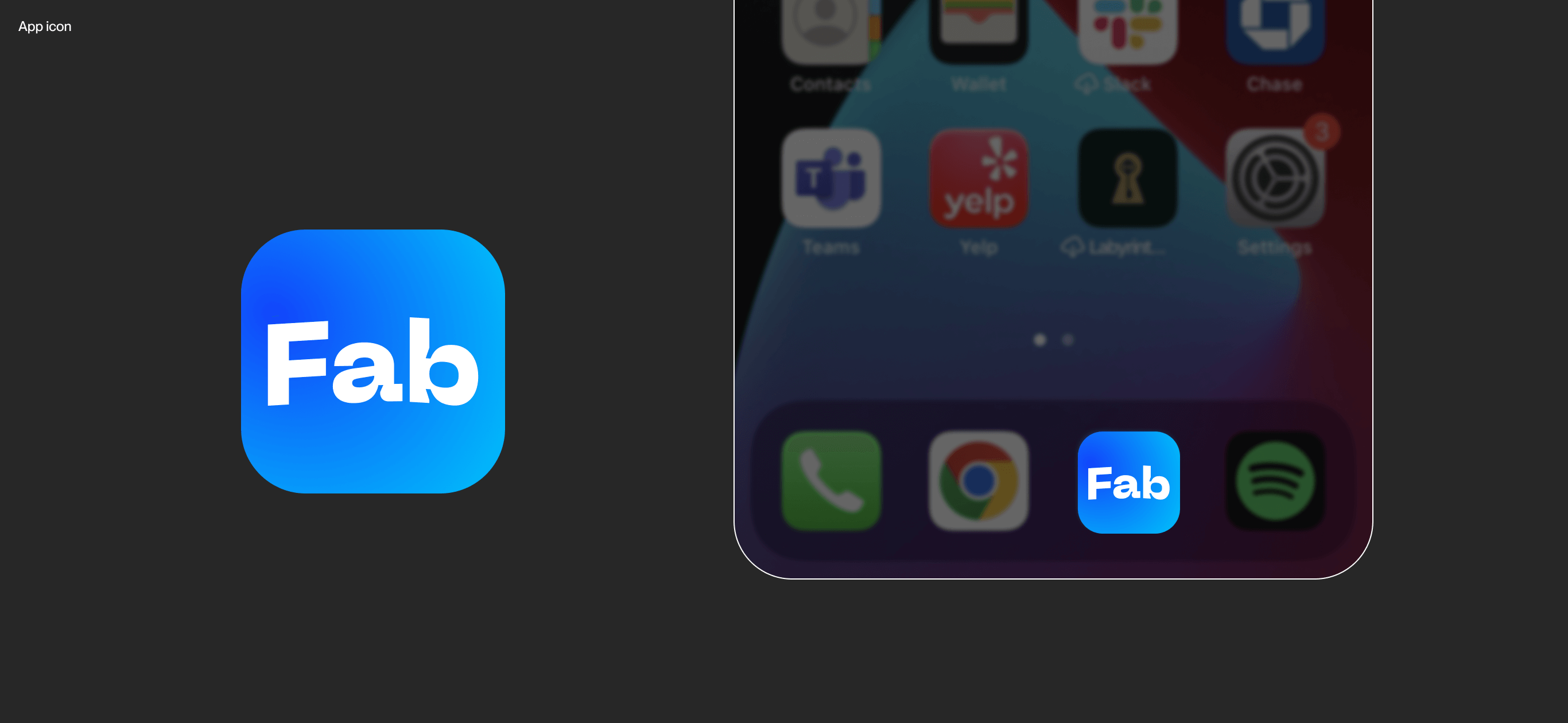
Lastly, a logo and app icon were created for A Very Fabulous Weather App.
Again, relying on type and color, they establish those two elements as the unique differentiators of the app's promise.


This was an interesting experiment in creating an entertaining app about a mundane topic, using queer and BIPOC colloquialisms.
This project is a prototype of this concept. If I were to continue to mature this app, research would be needed on a few fronts:
- The entire project was hinged on suppositions outlined by the user assumptions, mental model, and user stories. These need to be refined through various forms of testing such as surveying, day-in-the-life journaling, and/or interviewing.
- Because of these assumptions, this solution was built on the premise that it would be desirable to people, especially queer and BIPOC individuals. Essentially, the potential for product-market fit needs to be measured.
- Lastly, this prototype itself needs to be tested. I would move this design forward by orchestrating moderated user tests to measure usability, accessibility, and general impression. These would be followed by unmoderated user tests for further analysis.